
How to connect OpenAI ChatGPT and Webflow (Legacy)
To seamlessly link OpenAI ChatGPT with Webflow (Legacy), you can utilize no-code integration platforms like Latenode. By setting up a workflow, you can automate interactions such as generating content dynamically based on user input from your Webflow site. This allows for a more interactive experience, enhancing engagement by providing personalized responses. With just a few clicks, you can bridge these powerful tools without needing to write any code.

Step 1: Create a New Scenario to Connect OpenAI ChatGPT and Webflow (Legacy)

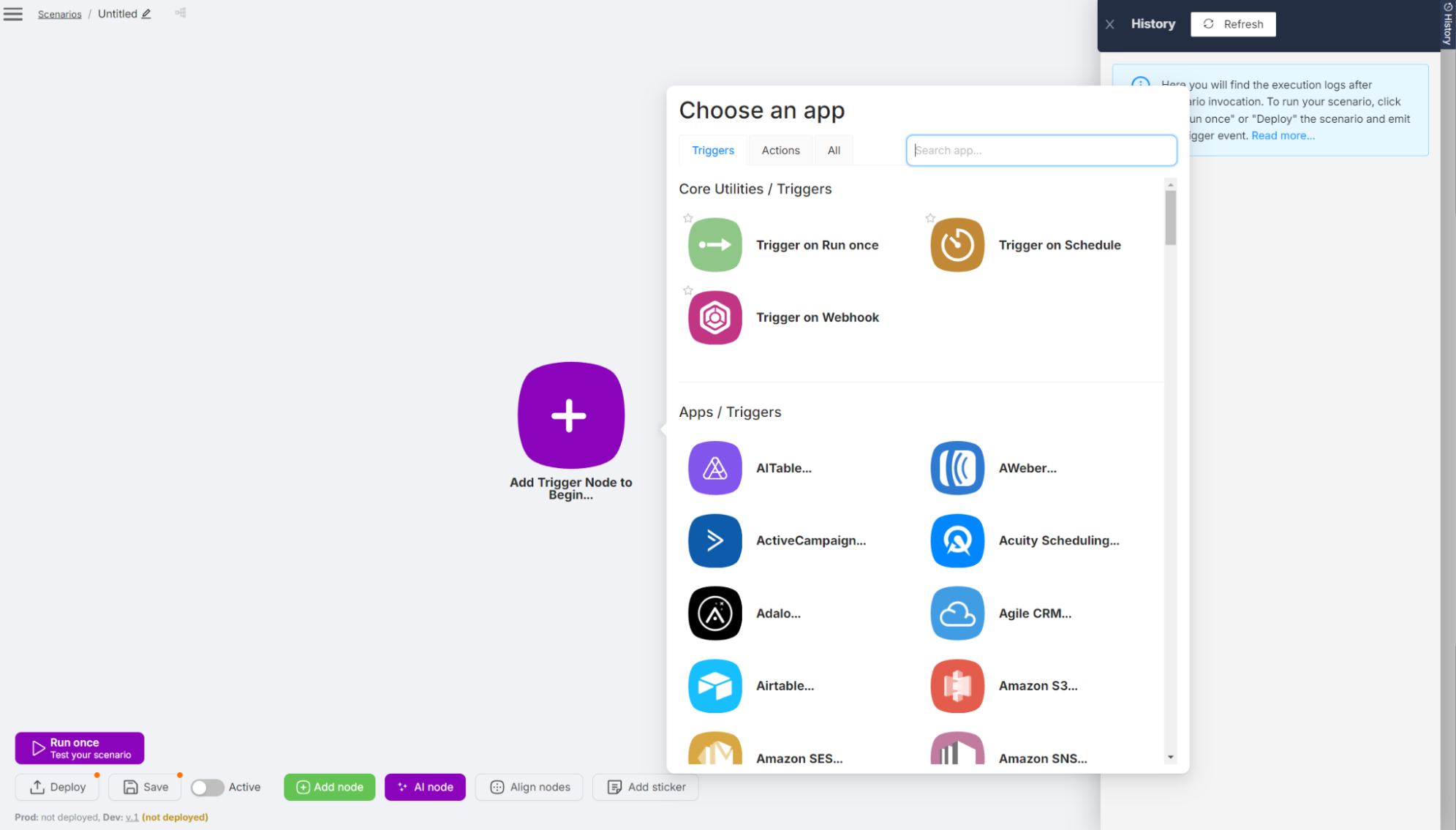
Step 2: Add the First Step

Step 3: Add the OpenAI ChatGPT Node

Step 4: Configure the OpenAI ChatGPT

Step 5: Add the Webflow (Legacy) Node

Step 6: Authenticate Webflow (Legacy)

Step 7: Configure the OpenAI ChatGPT and Webflow (Legacy) Nodes

Step 8: Set Up the OpenAI ChatGPT and Webflow (Legacy) Integration

Step 9: Save and Activate the Scenario

Step 10: Test the Scenario
Why Integrate OpenAI ChatGPT and Webflow (Legacy)?
In today's digital landscape, OpenAI ChatGPT and Webflow (Legacy) combine to offer users a powerful toolkit for designing interactive websites and enhancing user engagement through intelligent conversational AI.
OpenAI ChatGPT is a versatile language model that can assist in generating content, answering queries, and providing support to users. It effectively mimics human-like conversation, making it an invaluable asset for businesses looking to enhance customer experience.
Webflow (Legacy), on the other hand, is a robust web design platform that empowers users to create responsive and visually stunning websites without the need for extensive coding knowledge. Its intuitive drag-and-drop interface allows designers to focus on creativity rather than technical constraints.
Integrating OpenAI ChatGPT with Webflow (Legacy) can significantly enhance the capabilities of both platforms. Below are some compelling reasons to consider this integration:
- Improved User Interaction: By embedding ChatGPT into a Webflow site, users can experience seamless assistance, getting immediate answers to their queries while navigating the site.
- Content Generation: ChatGPT can help in dynamically generating content for landing pages, blog posts, or FAQs based on user interactions, ensuring that the content remains relevant.
- Enhanced Customer Support: Automating responses for common inquiries can save time and resources, allowing customer service teams to focus on more complex issues.
- Personalization: ChatGPT can analyze user data to deliver tailored responses, enhancing the user journey and ensuring a more engaging experience.
To facilitate this integration effortlessly, users can utilize Latenode, a no-code platform that supports connecting OpenAI ChatGPT with various applications, including Webflow (Legacy). With Latenode, you can easily set up workflows that trigger ChatGPT responses based on user actions on your Webflow site.
For instance, you can create a chatbot that directly engages visitors as they explore your website. This can be accomplished by following these simple steps:
- Set up a Latenode account and link it to your Webflow project.
- Create a workflow that listens for user interactions on your Webflow site.
- Connect this workflow with OpenAI ChatGPT to generate real-time responses.
- Embed the chat interface within your Webflow pages for easy access.
In conclusion, the combination of OpenAI ChatGPT and Webflow (Legacy) creates a powerful synergy that can transform user experiences and streamline site management. Utilizing tools like Latenode simplifies the integration process, making it accessible for users without a coding background to leverage the capabilities of both platforms effectively.
Most Powerful Ways To Connect OpenAI ChatGPT and Webflow (Legacy)?
Connecting OpenAI ChatGPT with Webflow (Legacy) can significantly enhance your website's interactivity and user experience. Here are three powerful methods to achieve seamless integration:
-
Utilizing Latenode for No-Code Integration:
Latenode offers a no-code platform that allows you to connect OpenAI ChatGPT to Webflow (Legacy) effortlessly. By using Latenode’s visual workflow builder, you can create automated processes that send user queries from your Webflow site to ChatGPT and display responses in real-time. This method is ideal for adding chatbot functionalities or AI-powered support directly to your website.
-
Embedding ChatGPT via Webflow's Custom Code:
Webflow allows the addition of custom code within its platform. By embedding OpenAI ChatGPT using JavaScript, you can create a custom chat interface. This involves initializing the ChatGPT API and handling user inputs and responses dynamically through Webflow’s designer. While this method requires some coding knowledge, it provides a high degree of customization for your chatbot experience.
-
Using Webhooks for Streamlined Communication:
Webhooks can be employed for integrating OpenAI ChatGPT with Webflow (Legacy) by setting up a system that reacts to user interactions. For example, when a user submits a form or interacts with a specific element, a webhook can be triggered to send the information to ChatGPT, which then sends back a response. This approach is efficient and allows for determining specific triggers based on user behavior on your Webflow site.
By leveraging these methods, you can create a powerful connection between OpenAI ChatGPT and Webflow (Legacy) and enhance your website’s functionality with intelligent conversational features.
How Does OpenAI ChatGPT work?
OpenAI ChatGPT offers a powerful way to enhance applications through its integrations, allowing users to leverage the capabilities of AI in various workflows without needing extensive coding knowledge. These integrations can help automate tasks, improve user interactions, and make data handling more efficient. By utilizing platforms like Latenode, users can easily connect ChatGPT to existing tools and services, creating seamless automated processes that respond intelligently to user input.
To understand how these integrations work, consider the following steps:
- Connecting APIs: Integrators can connect ChatGPT’s API to other services via straightforward setups. This enables real-time data generation and processing based on user queries.
- Custom Workflows: Using platforms like Latenode, users can create custom workflows that dictate how the information flows between ChatGPT and other applications, enhancing functionality tailored to specific needs.
- User Interface Design: Integrators can design user-friendly interfaces that utilize ChatGPT's conversational capabilities, making it easier for end-users to interact with the AI.
Additionally, the flexibility of integrating ChatGPT can be utilized in various domains, such as customer support, content generation, and data analysis. With the ability to automate repetitive tasks and provide contextual responses, businesses can improve productivity and offer enhanced service to clients. As AI technology continues to evolve, the potential for innovative integrations will expand, opening new avenues for user engagement and operational efficiency.
How Does Webflow (Legacy) work?
Webflow (Legacy) offers an intuitive approach to web design and development, allowing users to create visually stunning websites without writing code. However, one of its powerful capabilities lies in its ability to integrate with various third-party applications, enhancing the functionality and features of your site. Integrations can be set up through the Webflow dashboard, where users can connect external tools that fit their specific needs, improving workflows and user experience.
One popular method for implementing integrations with Webflow (Legacy) is by using platforms like Latenode. This no-code automation tool allows users to create custom workflows by connecting Webflow to other apps, databases, and services effortlessly. Through Latenode, you can automate tasks such as syncing form submissions to a CRM, updating records in a database, or triggering notifications when specific events occur on your website.
To set up integrations effectively, you can follow a few simple steps:
- Define the purpose of your integration and the applications you want to connect with Webflow.
- Create a Latenode account and choose the integrations that best suit your needs.
- Utilize the drag-and-drop interface to design your automation workflows, establishing the triggers and actions between Webflow and your chosen platforms.
- Test your workflows to ensure everything operates smoothly before going live.
By leveraging these integrations, Webflow (Legacy) users can significantly enhance their websites’ capabilities, streamline operations, and provide a more seamless experience for their visitors. Whether automating email marketing efforts or managing customer interactions, the potential is vast and simply waiting to be explored.
FAQ OpenAI ChatGPT and Webflow (Legacy)
What is the purpose of integrating OpenAI ChatGPT with Webflow (Legacy)?
The integration of OpenAI ChatGPT with Webflow (Legacy) allows users to create interactive and responsive web experiences by utilizing AI-driven chat functionalities. This enhances user engagement and provides real-time assistance on websites built with Webflow.
How can I set up the integration between OpenAI ChatGPT and Webflow (Legacy)?
To set up the integration, you need to:
- Create an account on Latenode if you haven't done so.
- Connect your OpenAI account and Webflow account within the Latenode platform.
- Follow the step-by-step prompts to configure the API keys and necessary settings.
- Implement the API calls in your Webflow site using the Latenode interface.
What features are included in the OpenAI ChatGPT and Webflow integration?
The integration includes several features such as:
- Real-time chatbot capabilities for customer service.
- Automated responses to frequently asked questions.
- Personalized user experience based on data-driven insights.
- Customizable appearance to match your website’s branding.
Can I customize the responses generated by OpenAI ChatGPT?
Yes, you can customize the responses by setting specific parameters in the API calls. You can provide context or examples in the configuration settings, allowing the chatbot to generate responses that align better with your brand voice and message.
Is coding knowledge required to implement this integration?
No coding knowledge is required to implement this integration. The Latenode platform is designed for no-code users, providing a user-friendly interface to handle the integration and setup without needing to write code.














.svg)
-2.png)









